3分で分かる!WEBサイトのレイアウトの決め方
ブログに限らず全てのWEBサイトに言えることなのですが、サイトのレイアウトを決める際には、
- そのページでは一体何をしてほしいのか
- そのページを見る読者は一体何を見たいのか
を意識することが重要です。
決して「自分は3カラムが好きだから」という理由で決めるのはやめてください。
WEBサイトを閲覧する人の目の動きは「F」の字を描く
私たちはインターネットでウェブサイトを閲覧する際、左から右へ、上から下へと、
目の動きがローマ字のFの字を描くように見るという習性があります。
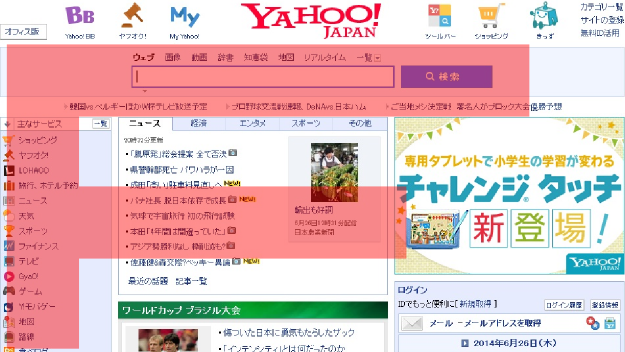
Yahoo!JAPANのサイトはこれを強く意識されていてとても参考になります。

ヤフーのトップページに訪れる人が最も求めていることは「検索したい」ということですよね。
そのためローマ字のFの一番目立つ位置に検索ボックスがあります。
そして次に目立つ場所にカテゴリーが設置されています。
「まずあなたの見たいものをご自由にお探しくださいね」ということです。
トップページではより多くの選択肢を提供することで、
いち早く求めている情報へたどり着いてもらうために3カラムが採用されています。
しかしニュースの気になる見出しをクリックすると、2カラムレイアウトに変わります。
ニュースのページに移動してきた人は何がしたいかというと「ニュースを読みたい」。
そんな人に対して一番読みやすいように画面の左上部に肝心のニュースを配置し、
さらには関連ニュースなどのリンクを設置することでサイトを移動してもらいやすくしています。
他のニュースもありますよ!って。

では、サイドバーに設置されているバナー広告をクリックしてみるとどうでしょうか。
この場合は1カラムになります。

なぜなら、このページに飛んできた人はバナー広告の商品に興味を持った可能性が高く、
「バナー広告の商品の詳細が見たいから」このページを見ているわけです。
サイト運営者としても商品以外の情報を排除することによってより制約率が上がるからです。
もっと言うと、他のページや他のサイトへは飛んでいってほしくないわけです。
- そのページでは一体何をしてほしいのか
- そのページを見る読者は一体何を見たいのか
これを意識してサイトのレイアウトを考えることが本当に重要なんです。